Get Incident Data & Show in a table
How to fetch incident data (Caller is ME) and show it in a tabular format

HTML:
<div>
<!-- your widget template -->
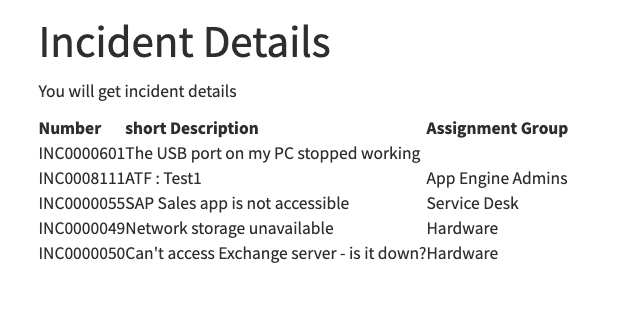
<h1>Incident Details</h1>
<p>You will get incident details</p>
<table>
<tr>
<th>Number</th>
<th>short Description</th>
<th>Assignment Group</th>
</tr>
<tr ng-repeat="key in data.Inc">
<td>{{key.number}}</td>
<td>{{key.short_description}}</td>
<td>{{key.assignment_group}}</td>
</tr>
</table>
</div>
Server Side Code:
(function() {
/* populate the 'data' object */
/* e.g., data.table = $sp.getValue('table'); */
data.Inc =[];
var grInc = new GlideRecord('incident');
grInc.addEncodedQuery('caller_id='+gs.getUserID());
grInc.query();
while(grInc.next()){
var json ={};
json.number = grInc.number.toString();
json.short_description = grInc.short_description.toString();
json.assignment_group = grInc.getDisplayValue('assignment_group');
data.Inc.push(json);
}
})();
No responses yet