Communicate data from one widget to another
Send data from one widget to another widget
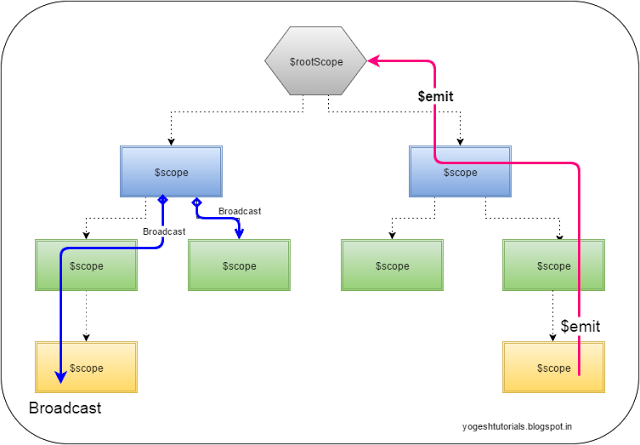
What is $scope and $rootScope ?
$scope is a JavaScript object that refers to the application data.
The $rootScope acts as a global variable. All the $scopes of an AngularJS application are children of the $rootscope.
1. Broadcast/Emit the data
$rootScope.$broadcast('showIncidentDetails’, variable);
$rootScope.$emit('showIncidentDetails’, variable);
2.Receive the data
$rootScope.$on('showIncidentDetails', function(event,data) {
$scope.showForm= data;
});

One response
Hi Sir,
I tried the same but its not getting updated in the broadcast 2 widget. How do I debug this. Im getting alert from first widget.
Note: Refering to youtube video Service Portal D15 – rootScope & broadcast – Send data one widget to another