REST Message – Outbound
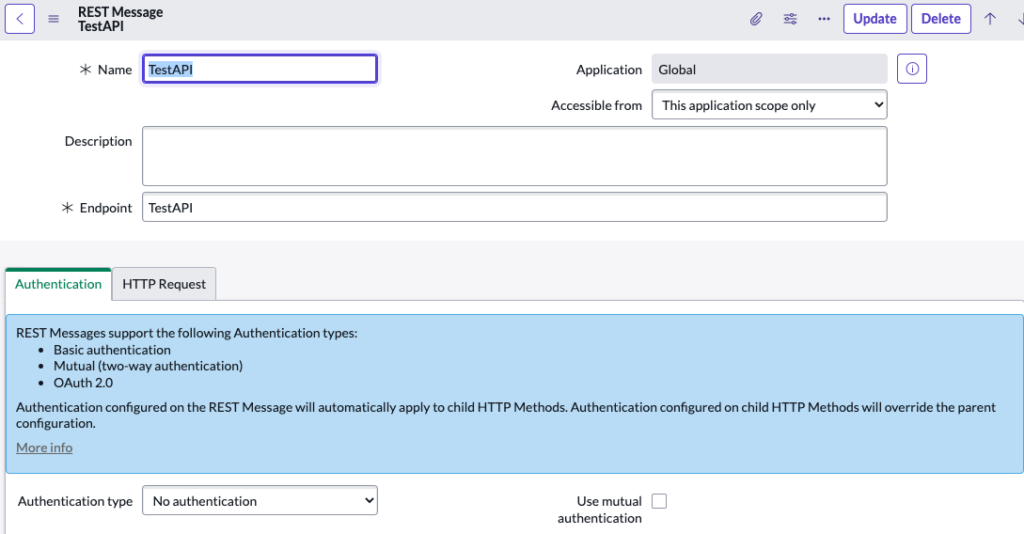
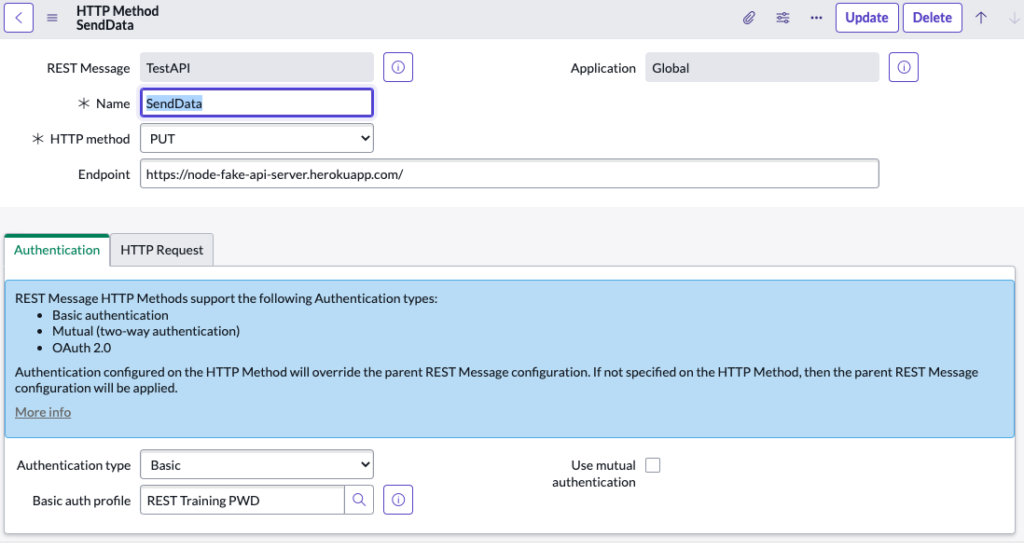
Another method for outbound is REST Message. Create a REST message and trigger it from the ServiceNow system.
For example, we can take any third-party application. Example:- https://documenter.getpostman.com/


Code to use in BR or UI Action:
try {
var r = new sn_ws.RESTMessageV2('TestAPI', 'SendData');
r.setStringParameterNoEscape('short_description', 'test');
r.setStringParameterNoEscape('number', 'inc001');
var response = r.execute();
var responseBody = response.getBody();
var httpStatus = response.getStatusCode();
}
catch(ex) {
var message = ex.message;
}
One response
Hello Rohit,
I have been following your integration training and I am currently at the 11th video.
I have tried to use the fake API you have mentioned getting a username and a password, however when I send requests to these endpoints I keep getting 404 errors.
What I get basically is the following:
Error Message: Method failed: (/) with code: 404
Content:
{
“method”: “get”,
“path”: “/INC001”,
“responses”: [
{
“status”: 200,
“content”: “test”,
“content_type”: “text/plain”
}
]
}
Reponse:
html,body,iframe {
margin: 0;
padding: 0;
}
html,body {
height: 100%;
overflow: hidden;
}
iframe {
width: 100%;
height: 100%;
border: 0;
}
Could you please let me know what the problem could be?
I have tried searching on the web, however I see no mentioning of this FakeAPI thing I am trying to run.