Angular Provider & Dependency
Angular Provide help you to create custom object in service portal that can be used in your widget.
In service Portal we can create 3 type of component:
- Directive
- Services – It doesn’t return anything.
- Factory – Return create Object.
The difference between factory and service is just like the difference between a function and an object.
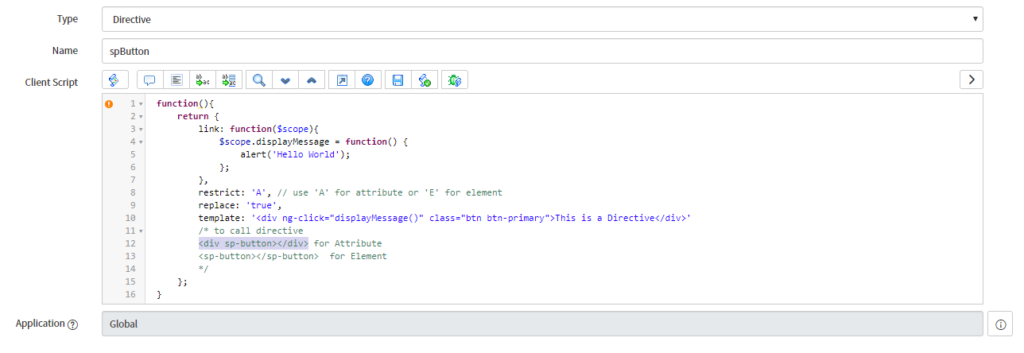
Create Custom Directive
Create Custom Directive and add the below code client Side Code:
function() {
return {
scope:{custompageid:"@",customtext:"@"},
template: '<div ng-click="redirect()" class="btn btn-primary">{{customtext}}</div>',
controller: function($scope, $location) {
$scope.redirect = function() {
$location.search({id: $scope.custompageid});
}
},
};
}
function() {
return {
scope:{custompageid:"@",customtext:"@"},
template: '<div ng-click="redirect()" class="btn btn-primary">{{customtext}}</div>',
controller: function($scope, $location) {
$scope.redirect = function() {
$location.search({id: $scope.custompageid});
}
},
};
}
function() {
return {
scope:{custompageid:"@",customtext:"@"},
template: '<div ng-click="redirect()" class="btn btn-primary">{{customtext}}</div>',
controller: function($scope, $location) {
$scope.redirect = function() {
$location.search({id: $scope.custompageid});
}
},
};
}
Use in HTML to call directive:
<div sp-button></div> for Attribute
<sp-button></sp-button> for Element
<sp-click-button custompageid="form" customtext="Go To Home"></sp-click-button>
<div sp-button></div> for Attribute
<sp-button></sp-button> for Element
<sp-click-button custompageid="form" customtext="Go To Home"></sp-click-button>
<div sp-button></div> for Attribute <sp-button></sp-button> for Element <sp-click-button custompageid="form" customtext="Go To Home"></sp-click-button>

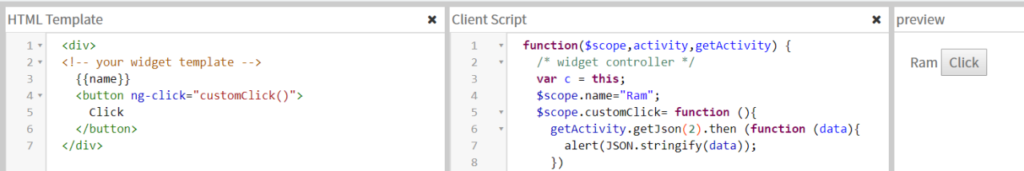
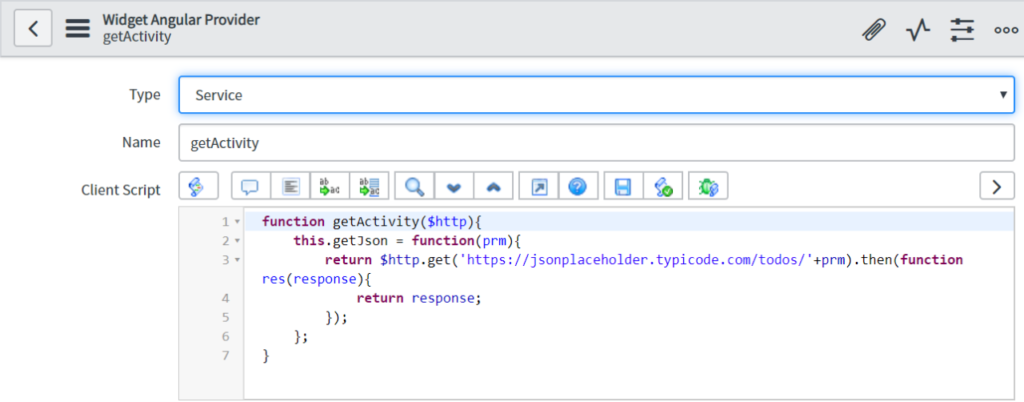
Create Custom Services


Sorting by custom services
var json = [{
"name": "user1",
"order": 3
}, {
"name": "user2",
"order": 6
}, {
"name": "user3",
"order": 1
}];
var json = [{
"name": "user1",
"order": 3
}, {
"name": "user2",
"order": 6
}, {
"name": "user3",
"order": 1
}];
var json = [{
"name": "user1",
"order": 3
}, {
"name": "user2",
"order": 6
}, {
"name": "user3",
"order": 1
}];
JavaScript:
json.sort(function(a, b){
return a.order - b.order;
});
json.sort(function(a, b){
return a.order - b.order;
});
json.sort(function(a, b){
return a.order - b.order;
});
Angular Dependency:
https://cdnjs.com/libraries/angularjs-dropdown-multiselect
One response
[…] services. For example, I have taken sort method. Using this we can sort JSON based on the order. https://snowexpertrohit.com/child-document/angular-provider-dependency/ Contact Us: https://snowexpertrohit.com/ Service Portal D30 – Create Custom Angular […]