Call Server Side Script for Action
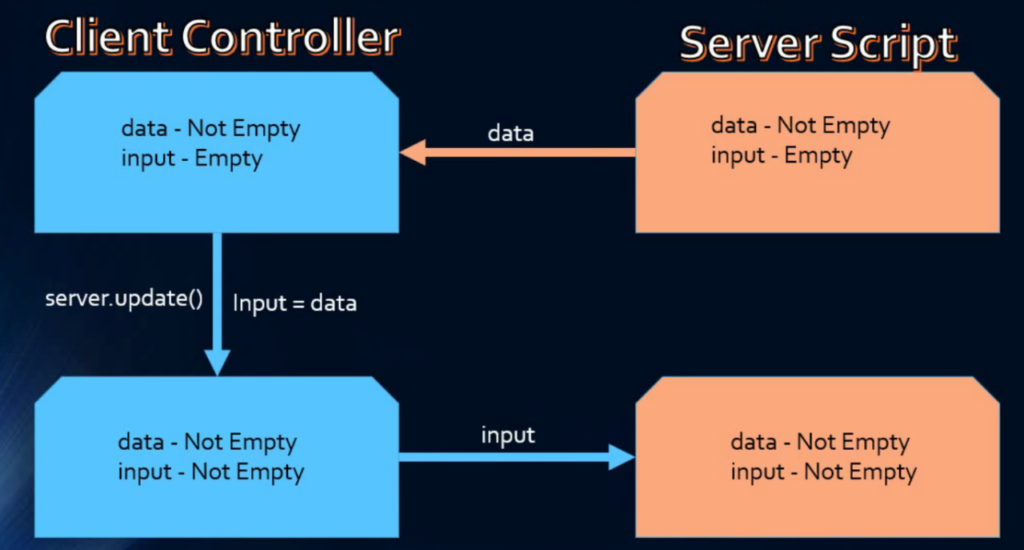
server.update function lifecycle

HTML:
<button ng-click="c.useraction(key.sys_id,'close')">Close Incident</button>
Client Script:
c.useraction = function(id,action){
if(action == 'open'){
var url="?id=form&table=incident&sys_id="+id;
window.open(url,'_blank');
}else{
c.data.currentIncident=id;
c.server.update().then(function(){
c.data.currentIncident="";
})
//input = data
}
}
Server Side Script
if(input && input.currentIncident){
gs.addInfoMessage('Line 18');
var grupdate = new GlideRecord('incident');
if(grupdate.get(input.currentIncident)){
grupdate.state = 6;
grupdate.update();
}
}
gs.addInfoMessage('Line 4');
data.Inc =[];
var grInc = new GlideRecord('incident');
grInc.addEncodedQuery('caller_id='+gs.getUserID());
grInc.query();
while(grInc.next()){
var json ={};
json.number = grInc.number.toString();
json.short_description = grInc.short_description.toString();
json.assignment_group = grInc.getDisplayValue('assignment_group');
json.sys_id = grInc.getValue('sys_id');
json.state=grInc.getDisplayValue('state');
data.Inc.push(json);
}
2 Responses
why we make c.data.currentIncident=””; this one empty .
to avoid calling to server after updating data.