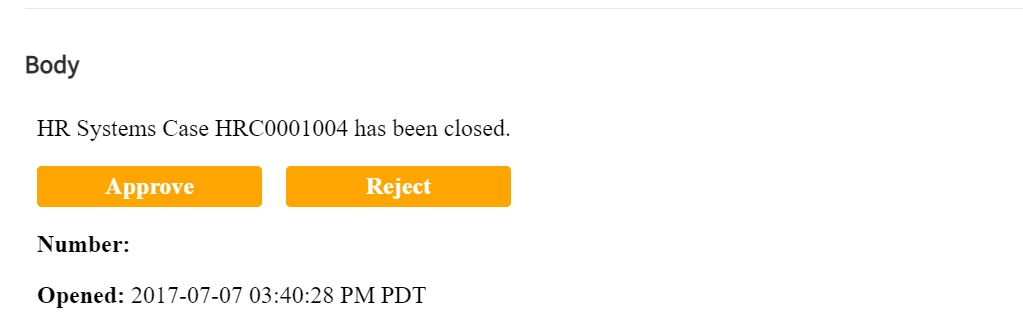
Create an email notification to show Accept and Reject button like below.

- Create a Notification to show approve and reject buttons.
- Create 2 Email templates to generate the subject and show Approve or Reject Text
- Create Inbound action to process received email.
Notification Code:
<style>
a{
color:white;
text-decoration:none;
}
</style>
<p>HR Systems Case ${number} has been closed.</p>
<table style="border-collapse: collapse; width: 100%;" border="0">
<tbody>
<tr>
<td style="width: 47.5%; background: orange; border-radius: 3px; text-decoration: none; padding: 4.5px;">
<p style="text-align: center; color: white; text-decoration: none;"><strong>${mailto:mail.approval}</strong></p>
</td>
<td style="width: 5%;"> </td>
<td style="width: 47.5%; background: orange; border-radius: 3px; text-decoration: none; padding: 4.5px;">
<p style="text-align: center; color: white; text-decoration: none;"><strong>${mailto:mail.reject}</strong></p>
</td>
</tr>
</tbody>
</table>
<p><strong>Number:</strong> ${mail_script:hr_portal_my_case_page_banfield}</p>
<p><strong>Opened:</strong> ${opened_at}</p>
<p><strong>Opened by:</strong> ${opened_by}</p>
<p><strong>Opened for:</strong> ${opened_for}</p>
<p> </p>
<p> </p>
No responses yet